In today’s development landscape, Docker has become an essential tool for containerizing applications. It allows developers to create, deploy, and run applications in isolated environments, ensuring consistency across different stages of development and deployment. In this Getting Started with .NET and Docker Tutorial, I’ll guide you through creating a .NET project in Visual Studio with Docker container support, enabling you to leverage Docker for simplified deployment and scalability.
Installing Docker Desktop
First, you need to download and install Docker Desktop from the Docker website. You can leave all of the default options checked during the installation process. Once it’s downloaded, sign in using your Docker Hub account. If you don’t have an account, you can sign up at hub.docker.com.
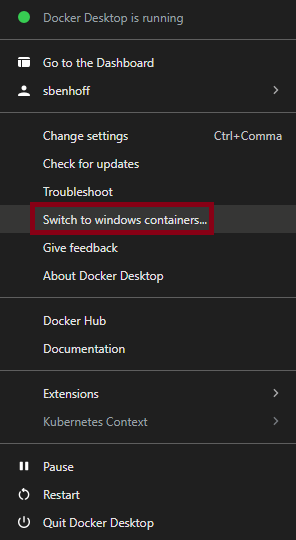
Once Docker Desktop is running, right-click on the icon in your system tray and select “Switch to Windows containers.”

If you get an error message saying that you need to enable Windows containers, run the PowerShell script specified in the dialog in a terminal with admin rights and restart your PC. Then, make sure to start Docker Desktop.

Creating a .NET Core Project in Visual Studio
You also need Visual Studio 2022 Community Edition which you can get from visualstudio.microsoft.com.
Open Visual Studio 2022 and click Create a new project in the welcome dialog.

In the Create a new project dialog, search for “.net core web app” and select the ASP.NET Core Web App (Razor Pages) template. Then, click Next.

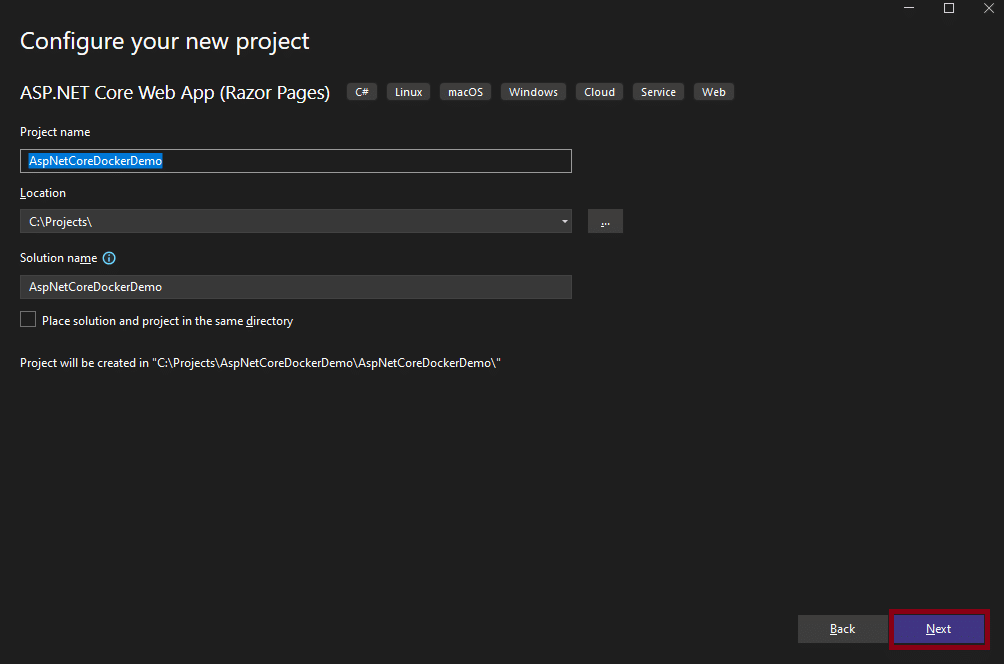
Name the project AspNetCoreDockerDemo and select the location where you want to create an application. Then, click Next.

In the Additional information dialog, ensure “Configure for HTTPS” is unchecked and the “Enable container support” box is checked. In the Container OS dropdown, select Windows. Then, in the Container Build Type dropdown, select Dockerfile and then click Create.

Reviewing the Dockerfile
In the solution explorer, you should see a Dockerfile. Let’s take a look at this in detail.
# This stage is used when running from VS in fast mode (Default for Debug configuration)
FROM mcr.microsoft.com/dotnet/aspnet:8.0-nanoserver-1809 AS base
WORKDIR /app
EXPOSE 8080
Purpose:
This stage sets up the base runtime environment your application will run on.
Base Image: Uses the ASP.NET Core runtime image (not the SDK), ensuring a minimal, efficient runtime environment.
WORKDIR /app: Sets the working directory inside the container to
/app.EXPOSE 8080: Informs Docker that the container listens on port 8080 at runtime.
# This stage is used to build the service project
FROM mcr.microsoft.com/dotnet/sdk:8.0-nanoserver-1809 AS build
ARG BUILD_CONFIGURATION=Release
WORKDIR /src
COPY ["AspNetCoreDockerDemo/AspNetCoreDockerDemo.csproj", "AspNetCoreDockerDemo/"]
RUN dotnet restore "./AspNetCoreDockerDemo/AspNetCoreDockerDemo.csproj"
COPY . .
WORKDIR "/src/AspNetCoreDockerDemo"
RUN dotnet build "./AspNetCoreDockerDemo.csproj" -c %BUILD_CONFIGURATION% -o /app/build
Purpose:
This stage is responsible for restoring dependencies and compiling your application.
ARG BUILD_CONFIGURATION=Release: Defines a build-time argument to specify the build configuration (defaulting to Release).
WORKDIR /src: Sets the working directory to
/src, where your source code will be copied.COPY [“AspNetCoreDockerDemo/AspNetCoreDockerDemo.csproj”, “AspNetCoreDockerDemo/”]: Copies the project file into the container.
RUN dotnet restore “./AspNetCoreDockerDemo/AspNetCoreDockerDemo.csproj”: Restores all required NuGet packages.
COPY . .: Copies the entire source code into the container (to
/src).WORKDIR “/src/AspNetCoreDockerDemo”: Navigates into the project’s source directory.
RUN dotnet build …: Builds the project in the specified configuration, outputting compiled artifacts to
/app/build.
# This stage is used to publish the service project to be copied to the final stage
FROM build AS publish
ARG BUILD_CONFIGURATION=Release
RUN dotnet publish "./AspNetCoreDockerDemo.csproj" -c %BUILD_CONFIGURATION% -o /app/publish /p:UseAppHost=false
Purpose:
This stage publishes the built application into a folder ready for deployment.
ARG BUILD_CONFIGURATION=Release: Reuses the configuration argument to ensure consistent build mode.
RUN dotnet publish … -o /app/publish: Publishes the application, which includes precompiled binaries and all necessary runtime files, into
/app/publish. The/p:UseAppHost=falseparameter helps reduce the image size by excluding certain host executables on some platforms.
# This stage is used in production or when running from VS in regular mode (Default when not using the Debug configuration)
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "AspNetCoreDockerDemo.dll"]
Purpose:
This is the final image that will actually be run. It uses the smaller runtime image and includes only the essential published files.
WORKDIR /app: Ensures the working directory is
/app.COPY –from=publish /app/publish .: Copies the published output from the
publishstage into the final image.ENTRYPOINT [“dotnet”, “AspNetCoreDockerDemo.dll”]: Specifies the command that runs when the container starts. It launches the ASP.NET Core application using the
.dllfile compiled and published in previous stages.
Running the .NET Web Application in a Docker Container
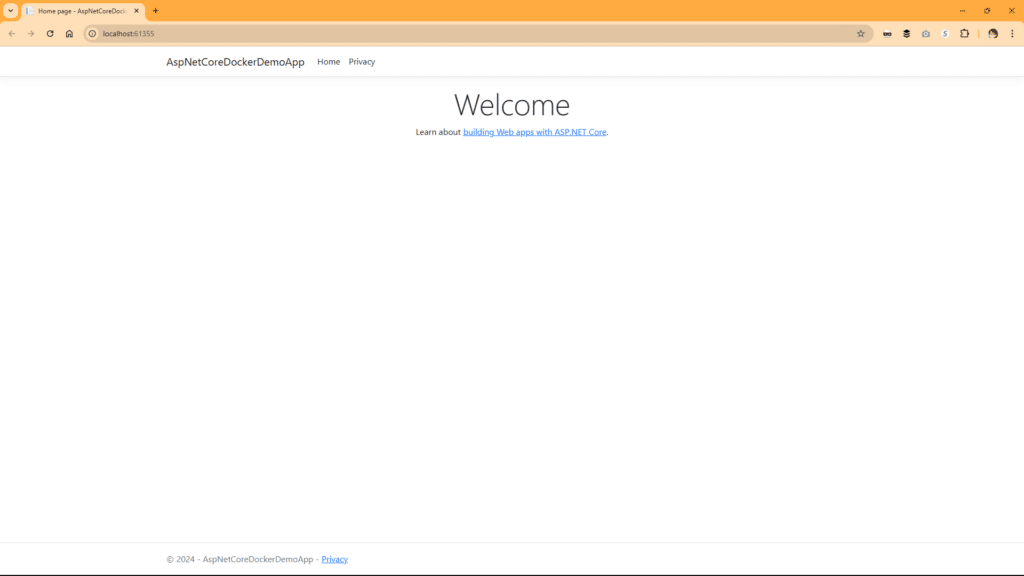
Now, let’s run our application. In the top toolbar, click the start button. This will open your browser and you should see the Welcome page!

If you look at Docker Desktop, you will see the container for our application. This is where you can view the container logs and inspect the container to aid in troubleshooting.

With Visual Studio, Docker integration makes it easy to containerize and deploy .NET applications. By following these simple steps, you can create, build, and run a Docker container for your .NET projects, enabling more efficient and consistent development and deployment workflows.

Get Valuable Learning Resources Delivered To Your Inbox Every Wednesday!
You can learn more about this Getting Started with .NET and Docker Tutorial in my Tech Career Newsletter. This newsletter will give you insight into multiple stages of your career so that you can form your career plan, overcome learning blockers, and stay competitive in today’s crowded job market. It includes featured content from authors and influencers in my network to help you navigate your career and learn new skills. Subscribe today at hoffstech.com/newsletter and set yourself up for career success!
